티스토리 뷰
뷰 컴포넌트
• 화면을 구성하는 요소.
• View와 ViewGroup으로 나뉨.
1. View
• 사용자가 볼 수 있거나 상호작용할 수 있는 것.
• 위젯(Widgets)이라고 불림.
2. ViewGroup
• 여러 View 또는 ViewGroup을 담기 위한 보이지 않는 구역
• 레이아웃(Layouts)이라고 불림.

* 명칭에 관하여
• 뷰 컴포넌트의 안드로이드 공식 홈페이지에서 나오는 명칭은 layout으로 아래와 같이 구분한다.
Layouts
ㄴ View
ㄴ ViewGroup
• 하지만 개발자들이 흔히 부르는 방법은 공식 명칭과 다른 것 같다.
View
ㄴ Widgets
ㄴ Layouts
• View도 View, Componet, Widgets, Layouts 등으로 혼용해서 부른다.
• 뚜렷한 구분을 할 필요가 없어 보인다.
부모 뷰와 자식 뷰
• 부모 뷰 (루트 뷰, 컨테이너 뷰)
- 다른 뷰를 자식으로 가질 수 있는 뷰
• 자식 뷰
- 다른 뷰를 자식으로 가질 수 없는 뷰
ex) 부모 뷰 -> 부모 뷰 -> 부모 뷰 -> 자식 뷰 --X--> (하위 뷰 불가)
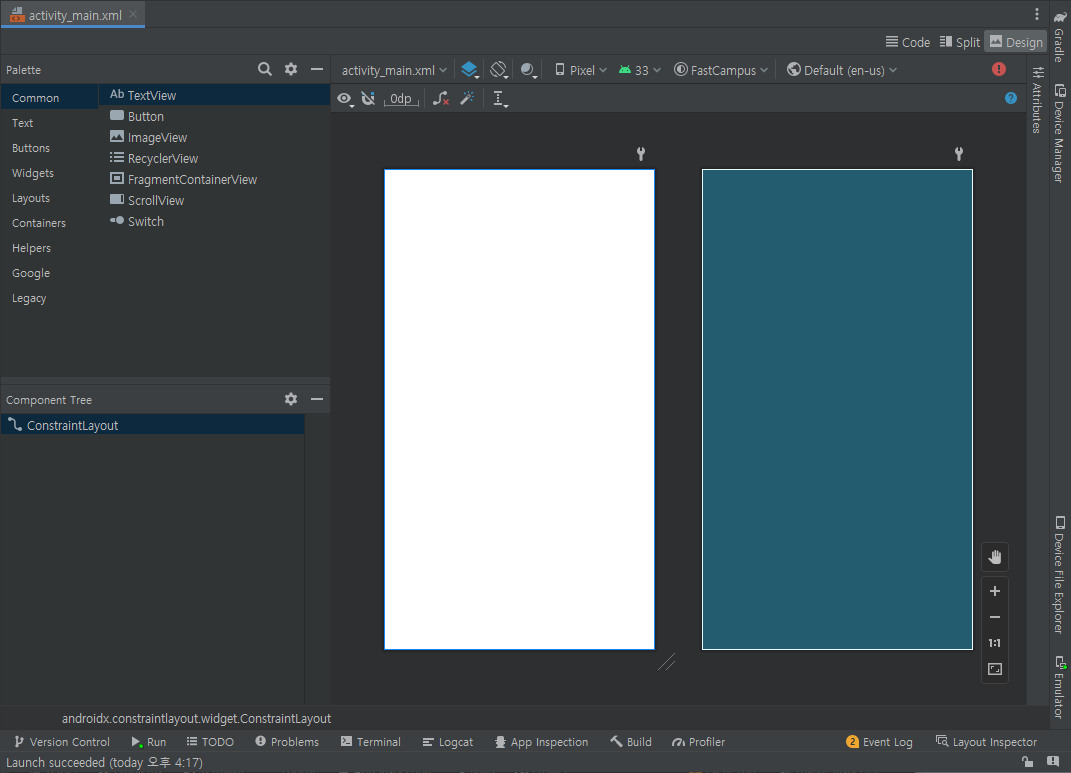
레이아웃 에디터
• 레이아웃 에디터를 이용하면 Code / Split / Design 탭에 따라 편한 방법으로 뷰를 다룰 수 있다.
• Code : 코드를 작성하여 세밀하게 뷰를 다룰 수 있음.

• Design : 그래픽적 요소를 직접 보면서 뷰를 다룰 수 있음.
- Palette에서 어떠한 View가 있는지 등을 확인할 수 있다.
- 어떠한 View가 있는지 전부 외우고 있을 수 없기 때문에 참고용으로 유용함.

- Split : Code와 Design을 둘 다 보면서 뷰를 다룰 수 있음.

이 글은
패스트 캠퍼스 Android 앱 개발의 정석 with Kotlin 올인원 패키지 Online
강의를 듣고 공부한 내용을 바탕으로 작성되었습니다.
'📱 Android > 🔍 UI' 카테고리의 다른 글
| [Android/UI] 6. Relative Layout(렐러티브 레이아웃) (0) | 2022.10.14 |
|---|---|
| [Android/UI] 5. 리니어 레이아웃(Linear Layout) (0) | 2022.10.14 |
| [Android/UI] 4. 뷰 속성 (0) | 2022.10.13 |
| [Android/UI] 2. 단위 (0) | 2022.10.13 |
| [Android/UI] 1. XML (0) | 2022.10.13 |
