티스토리 뷰
Library
• 특정 기능을 모듈화하여 쉽게 가져와 쓸 수 있게 해놓은 것
• 외부에서 불러와서 사용한다.
• 해당 라이브러리의 document를 참고하여 설치법, 사용법 등을 알고 사용하면 된다.
• 라이브러리를 사용하기 위해선 파일을 직접 다운로드 받아서 사용할 수도 있고, Gradle을 통해 사용할 수도 있다.
* 이미지 라이브러리 Glide를 사용
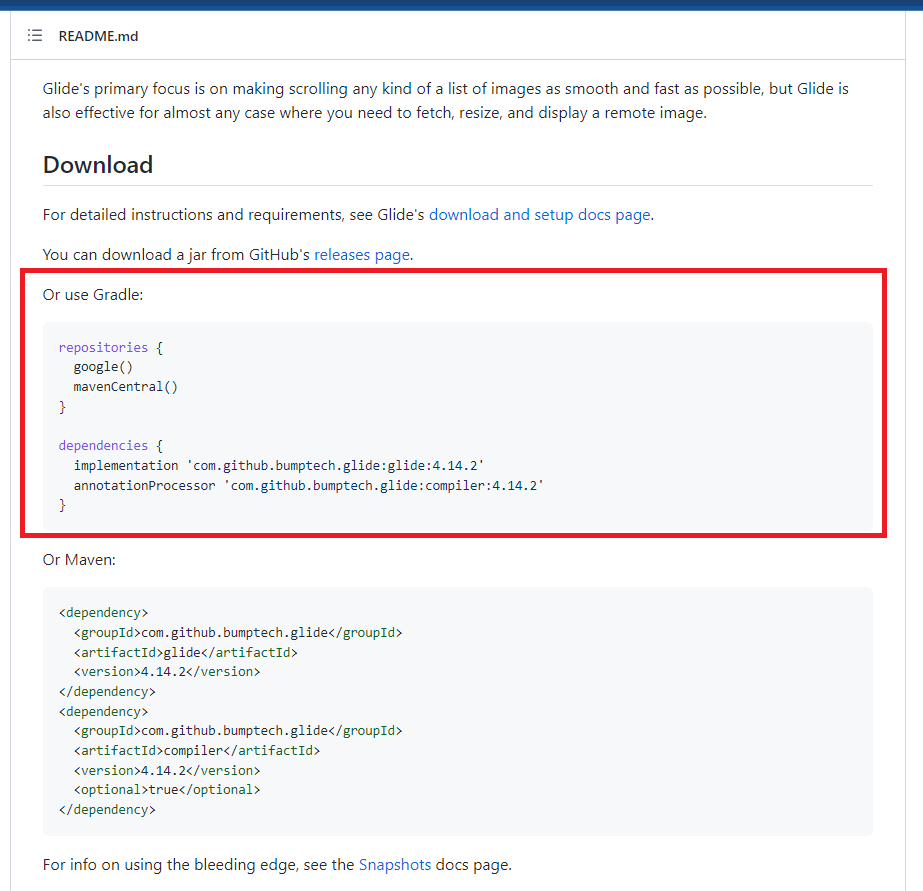
• Glide 깃허브 페이지 : https://github.com/bumptech/glide
GitHub - bumptech/glide: An image loading and caching library for Android focused on smooth scrolling
An image loading and caching library for Android focused on smooth scrolling - GitHub - bumptech/glide: An image loading and caching library for Android focused on smooth scrolling
github.com
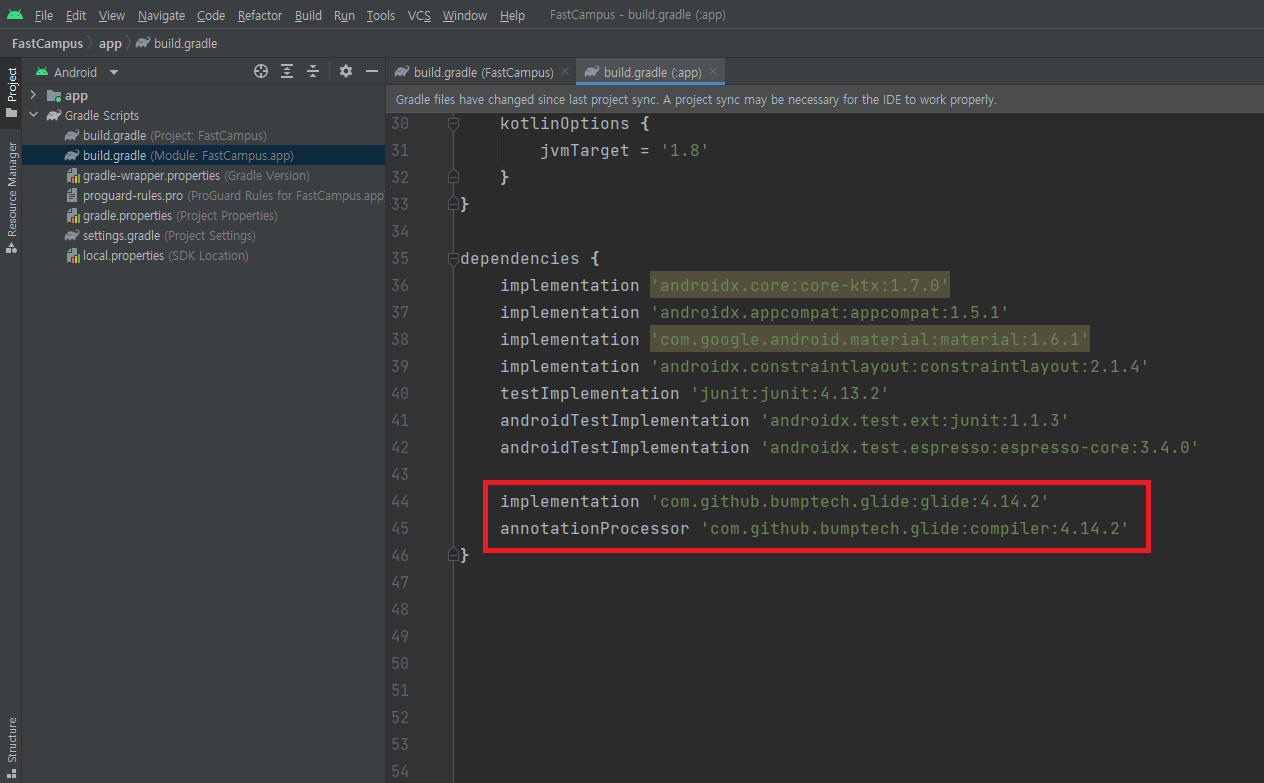
• 설치법

• app 모듈의 build.gradle 파일에 추가 -> Sync Now 클릭


• 사용법

• activity_glide_library15.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".GlideLibrary_15">
<ImageView
android:id="@+id/imageView"
android:layout_width="200dp"
android:layout_height="200dp" />
</androidx.appcompat.widget.LinearLayoutCompat>
• GlideLibrary_15.kt
package com.example.fastcampus
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ImageView
import com.bumptech.glide.Glide
class GlideLibrary_15 : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_glide_library15)
val imageView = findViewById<ImageView>(R.id.imageView)
Glide
.with(this)
.load("https://cdn.pixabay.com/photo/2019/07/30/05/53/dog-4372036__340.jpg")
.centerCrop()
.into(imageView)
}
}
• 결과

* 라이브러리를 사용할 때에는 관리가 잘 되어 있는지, 믿을 만한 라이브러리인지를 잘 파악하고 사용해야 한다.
이 글은
패스트 캠퍼스 Android 앱 개발의 정석 with Kotlin 올인원 패키지 Online
강의를 듣고 공부한 내용을 바탕으로 작성되었습니다.
'📱 Android > 💡 개념' 카테고리의 다른 글
| [Android/개념] 17. ListView (0) | 2022.11.08 |
|---|---|
| [Android/개념] 16. AddView (0) | 2022.11.08 |
| [Android/개념] 14. Resource(리소스) (0) | 2022.11.07 |
| [Android/개념] 13. 동기(Synchronous) & 비동기(Asynchronous) (0) | 2022.11.04 |
| [Android/개념] 12. Thread(쓰레드) (0) | 2022.11.04 |
